¿Alguna vez has querido que tus visitantes puedan ver las imágenes de tu sitio web en formato ampliado sin tener que abandonar la página en la que se encuentran? Esta funcionalidad, conocida como «lightbox» o «caja de luz», permite a los usuarios hacer clic en una imagen y verla ampliada en una ventana emergente con un fondo oscuro, mejorando significativamente la experiencia de usuario.
Lo que muchos administradores de WordPress no saben es que esta funcionalidad está integrada nativamente en WordPress, por lo que no es necesario instalar plugins adicionales que podrían ralentizar tu sitio. En este artículo, te mostraremos cómo activar esta característica oculta pero extremadamente útil.
¿Por qué activar el lightbox en tu sitio WordPress?
Mejora en la experiencia de usuario
Cuando un visitante está viendo un producto, leyendo un artículo o explorando tu portafolio, a menudo querrá ver las imágenes con mayor detalle. Sin un lightbox, el usuario tendría dos opciones:
- Abrir la imagen en una nueva pestaña, perdiendo el contexto de la página original
- Ampliar la página con zoom, lo que afecta a todo el contenido y no solo a la imagen
Con el lightbox activado, los usuarios pueden:
- Ver la imagen a tamaño completo con un simple clic
- Cerrar fácilmente la vista ampliada con el botón X
- Mantener el contexto de la página en la que estaban navegando
- No interrumpir su flujo de navegación
Reduce la necesidad de plugins
Cada plugin adicional en tu sitio WordPress:
- Aumenta el tiempo de carga de la página
- Añade más código que puede entrar en conflicto con otros plugins
- Incrementa las vulnerabilidades potenciales de seguridad
- Requiere actualizaciones y mantenimiento
Al utilizar la función nativa de lightbox de WordPress (llamada Thickbox), evitas estos problemas y mantienes tu sitio más ligero y seguro.
Activación del lightbox en páginas y entradas estándar de WordPress
En las páginas y entradas regulares de WordPress, activar el lightbox es muy sencillo:
- Ve al editor de WordPress (ya sea el editor clásico o Gutenberg)
- Inserta o selecciona una imagen
- Haz clic en la imagen para mostrar las opciones de configuración
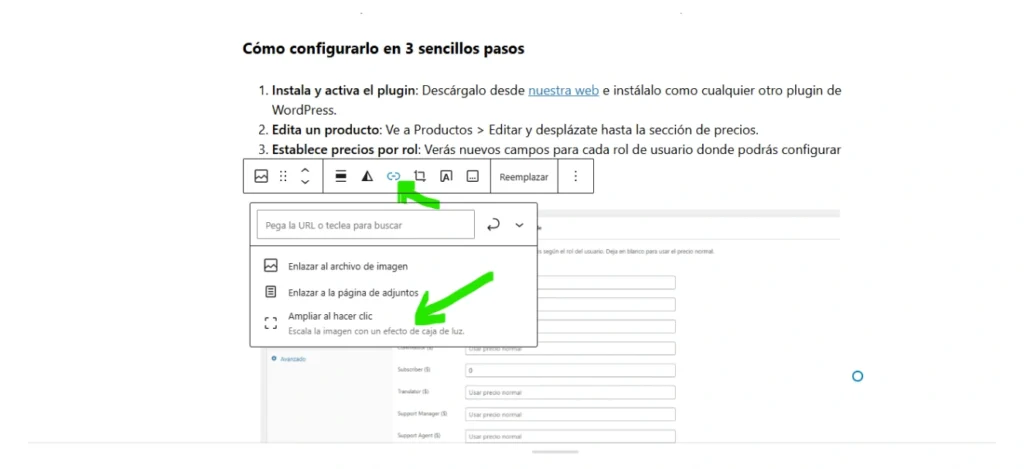
- En la configuración de enlace, marca la opción «Ampliar al hacer clic» (o «Expandir al hacer clic», dependiendo de la traducción)
- Guarda o actualiza la página o entrada
Compruebe el efecto en la siguiente imagen.

¡Y eso es todo! Ahora cuando los usuarios hagan clic en esa imagen, se abrirá en una ventana lightbox elegante y un botón para cerrarla, sin salir de la página.
Activación del lightbox en productos de WooCommerce y otras páginas especiales
En algunas áreas de WordPress, como en las descripciones de productos de WooCommerce, la opción «Ampliar al hacer clic» podría no estar disponible directamente. En estos casos, podemos lograr el mismo efecto mediante la aplicación manual de la clase CSS «thickbox»:
- Inserta la imagen en la descripción del producto o área especial
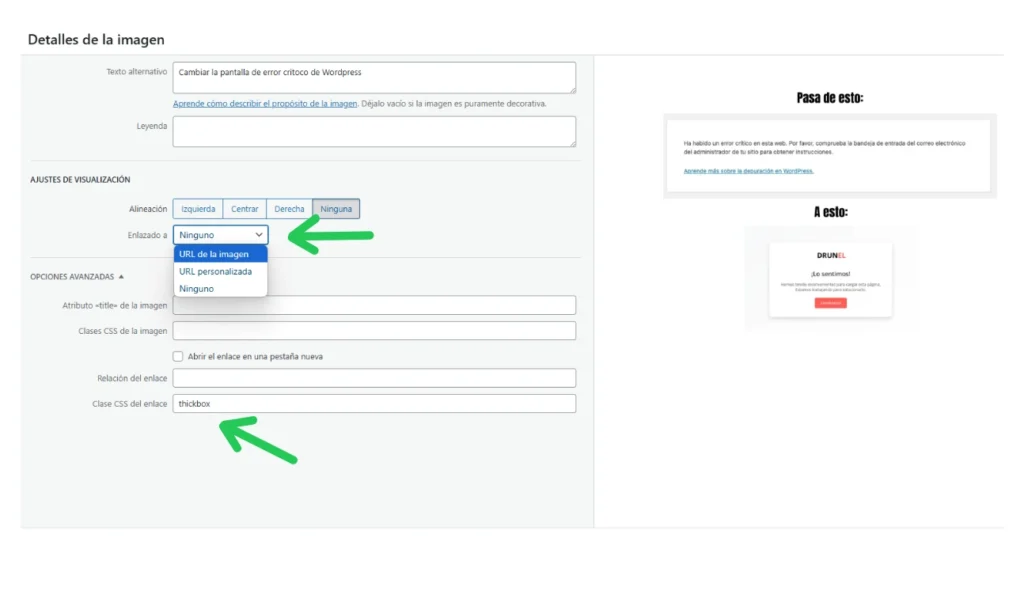
- En la configuración de la imagen, en el destino del enlace, selecciona «Url de la imagen o Url del adjunto» (importante: no selecciones «Ninguno», «Página de adjuntos o Url personalizada»)
- Busca el campo «Clase del enlace» (normalmente se encuentra en las opciones avanzadas o en el panel lateral)
- Escribe «thickbox» (sin comillas) en este campo
- Guarda o actualiza el contenido

Esta clase CSS le indica a WordPress que debe usar su funcionalidad de lightbox incorporada cuando alguien haga clic en esa imagen.
Lightbox en Elementor y constructores de página
El fin de este post es explicar como activar Lightbox sin complementos adicionales, sin emabrgo, si estás utilizando Elementor u otros constructores de página populares, generalmente tienen su propia funcionalidad de lightbox integrada:
Elementor:
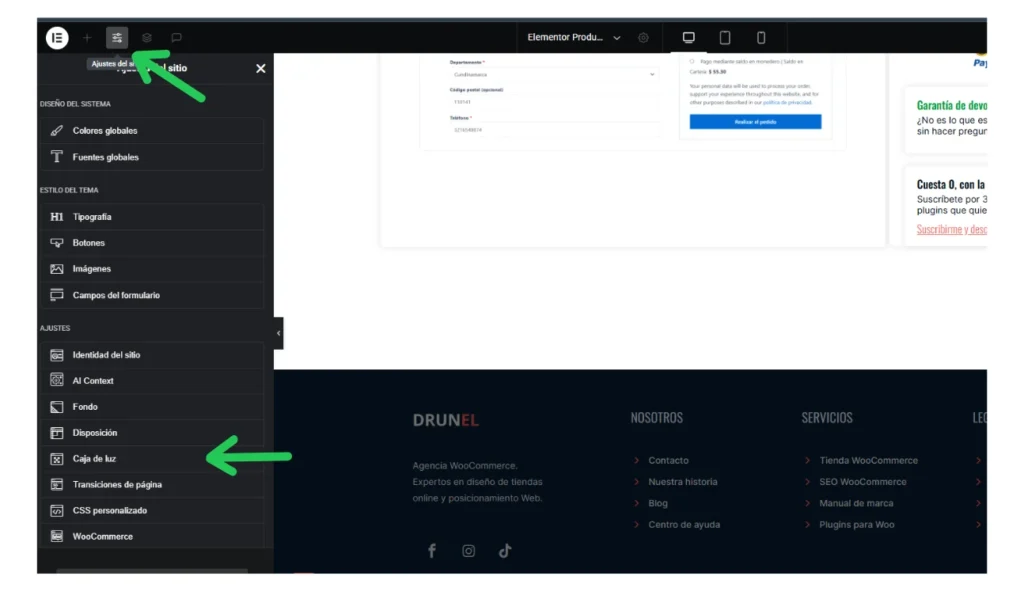
- En cualquier página que estés editando con Elementor, dirígete a las tres líneas en la parte superior izquierda que llevan a la configuración del sitio
- Busca la opción «Caja de Luz» o Light box y activala
- Adicionalmente puedes ajustar algunos estilos
- En la página que vayas a editar agrega el Widget de imagen y busca la opción en el panel izquierdo para configurar el enlace.
- En Enlace selecciona «Archivo de medios»
- Se desplegará un selector con varias opciones, como ya tienes activada la caja de luz puedes dejarlo en Por defecto y listo.

Divi:
- Edita el módulo de imagen
- Activa la opción «Abrir en Lightbox»
Beaver Builder:
- Edita el módulo de foto
- En las opciones de enlace, selecciona «Lightbox»
Solución avanzada: Activación global del lightbox
Si quieres activar automáticamente el lightbox para todas las imágenes enlazadas a archivos de medios en tu sitio, puedes agregar este pequeño fragmento de código al archivo functions.php de tu tema hijo:
function activar_lightbox_global() {
// Cargar los scripts necesarios de Thickbox
wp_enqueue_script('thickbox');
wp_enqueue_style('thickbox');
// Agregar script para añadir la clase thickbox a todas las imágenes enlazadas a archivos de medios
?>
<script type="text/javascript">
jQuery(document).ready(function($) {
$('a[href$=".jpg"], a[href$=".jpeg"], a[href$=".png"], a[href$=".gif"]').addClass('thickbox');
});
</script>
<?php
}
add_action('wp_footer', 'activar_lightbox_global');
Este código detecta automáticamente cualquier enlace que apunte a una imagen y le añade la clase «thickbox».
Solución de problemas comunes
El lightbox no funciona
- Asegúrate de que el enlace de la imagen esté configurado a «Archivo de medios»
- Verifica que la clase «thickbox» esté correctamente aplicada
- Comprueba que no haya conflictos con otros plugins de lightbox instalados
La imagen se abre en una nueva página en lugar del lightbox
- Confirma que has aplicado la clase «thickbox» al enlace (no a la imagen misma)
- Verifica que los scripts de Thickbox estén cargados correctamente
El lightbox se ve diferente en distintas páginas
- Puede haber diferentes estilos CSS aplicados en diferentes secciones de tu sitio
- Considera añadir CSS personalizado para unificar la apariencia
Conclusión
La funcionalidad de lightbox nativa de WordPress es una característica poderosa pero poco conocida que puede mejorar significativamente la experiencia de usuario en tu sitio sin necesidad de plugins adicionales. Ya sea en un blog, una tienda en línea o un portafolio, permitir a los usuarios ver imágenes ampliadas sin perder el contexto de navegación es una mejora que tus visitantes agradecerán.
Recuerda que la clave está en enlazar correctamente las imágenes al archivo de medios y aplicar la clase «thickbox» cuando sea necesario. Con estos sencillos pasos, puedes profesionalizar la visualización de imágenes en tu sitio WordPress y mejorar el engagement de tus visitantes.
Preguntas frecuentes
¿Esta funcionalidad funciona en todos los temas de WordPress?
Sí, la funcionalidad Thickbox es parte del núcleo de WordPress y debería funcionar con cualquier tema compatible.
¿Afectará el rendimiento de mi sitio?
No, al ser una característica nativa de WordPress, su impacto en el rendimiento es mínimo comparado con instalar un plugin dedicado de lightbox.
¿Puedo personalizar el aspecto del lightbox?
Sí, aunque requiere conocimientos de CSS. Puedes personalizar la apariencia del lightbox de WordPress modificando los estilos del ID «#TB_window» y clases relacionadas.
¿Funciona en dispositivos móviles?
Sí, el lightbox nativo de WordPress es responsive y se adapta a diferentes tamaños de pantalla.
¿Qué hago si necesito funcionalidades más avanzadas?
Si necesitas características como galerías de lightbox, deslizamiento entre imágenes o efectos especiales, es posible que necesites recurrir a un plugin. Pero para la mayoría de los sitios, la función nativa es más que suficiente.


13 comentarios en «Cómo activar el Lightbox en imágenes de WordPress sin plugins»
Excelente análisis, me abrió los ojos a varios aspectos que no consideraba.
Estoy implementando algo similar, me sirvió mucho tu experiencia.
Este tipo de publicaciones hacen la diferencia. ¡Buen trabajo!
He leído varios artículos al respecto, y este es uno de los más claros.
Excelente análisis, me abrió los ojos a varios aspectos que no consideraba.
Your point of view caught my eye and was very interesting. Thanks. I have a question for you.
Can you be more specific about the content of your article? After reading it, I still have some doubts. Hope you can help me.
Thanks for sharing. I read many of your blog posts, cool, your blog is very good.
Thank you for your sharing. I am worried that I lack creative ideas. It is your article that makes me full of hope. Thank you. But, I have a question, can you help me?
Thank you for your sharing. I am worried that I lack creative ideas. It is your article that makes me full of hope. Thank you. But, I have a question, can you help me?
Can you be more specific about the content of your article? After reading it, I still have some doubts. Hope you can help me.
Your article helped me a lot, is there any more related content? Thanks!
Thanks for sharing. I read many of your blog posts, cool, your blog is very good.